Efek Animasi Teks Api

Efek animasi teks api ini merupakan lanjutan artikel sebelumnya yaitu Membuat Teks Api..Oke ga usah panjang lebar, langsung aja ke TKP pelajari dan download artikelnya ^_^
1. Ganti kembali mode tampilan RGB >> Image > Mode > RGB Color
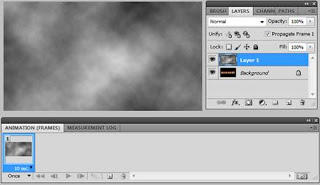
2. Buat new layer >> kemudian pilih menu Filter > Render > Clouds

3. Munculkan jendela Animation > Windows > Animation ( sehingga muncul jendela animation )

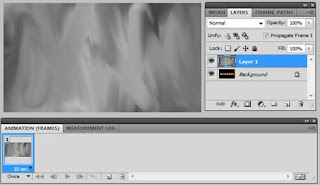
4. Pilihlah Smudge Tool pada tool box >> sapuka pada bidang layer clouds

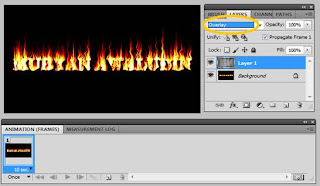
5. Gantilah Mode layer menjadi Overlay >> sehingga tampilan layar akan tampak seprti gambar berikut

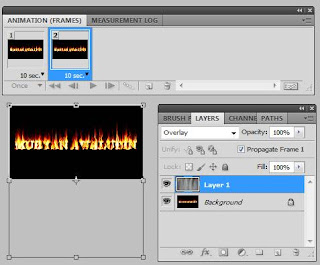
6. Duplikat Frame , sehingga akan bertambah pada jendela frame animation, tekan Ctrl + T > panjangkan pada layer clouds ( tariklah objek layer clouds ke bawah )

7. Setelah efek clouds transform ditarik kebawah >> tekan enter ( untuk menghilangkan seleksi transform ) > tariklah efek clouds nya ke atas menggunakan arah panah keatas pada keyboard.
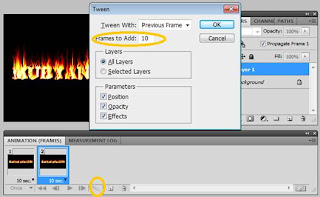
8. Kemudian pilih Twin Animation Frame >. Isikan Fram 10 >> Ok >> Kemudian Play


Tidak ada komentar:
Posting Komentar